Abriendo Eclipse seguimos con, desde el menú de opciones: File -> New -> Android
Application Project

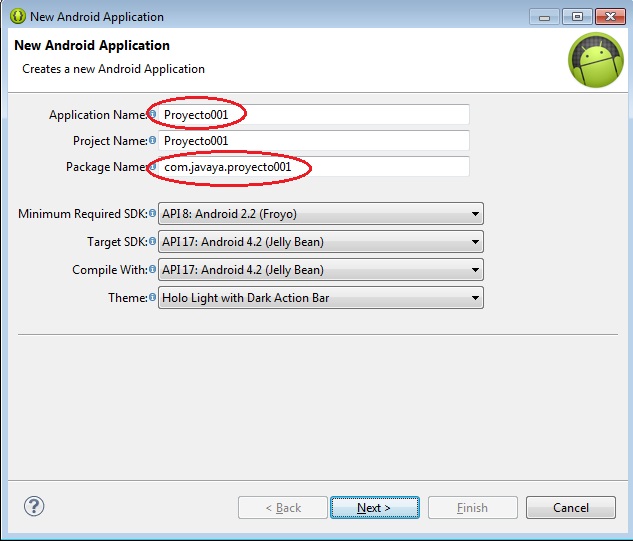
En este diálogo especificamos el nombre de la aplicación y proyecto (pueden ser iguales) y el nombre del paquete java donde se almacenarán los archivos java que creemos (normalmente la url de su empresa al revés).
Ahora empezaremos a presionar el botón next para pasar a otras configuraciones de nuestra aplicación, por el momento dejaremos todos los valores por defecto en cada una de los diálogos que aparece (son 5 diálogos actualmente), en el último diálogo debe aparecer el botón "Finish" el cual presionamos.
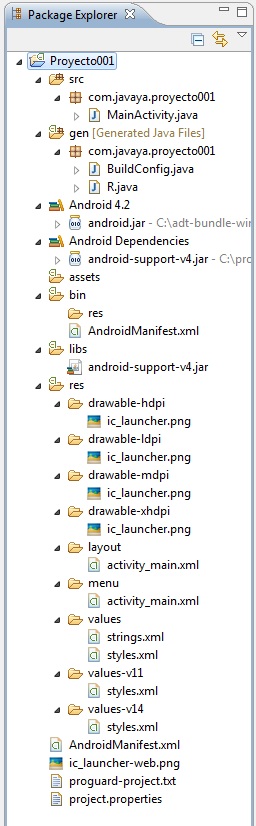
El ADT nos genera todos los directorios y archivos básicos para iniciar nuestro proyecto:

No haremos en este momento un análisis del significado y objetivo de cada uno de estos directorios y archivos generados, sino a medida que avancemos con este curso iremos viendo en forma puntual y profunda.
La interfaz visual de nuestro programa para Android se almacena en un archivo XML en la carpeta res, subcarpeta layout y el archivo se llama activity_main.xml. En esta carpeta tenemos creada nuestra primer pantalla.
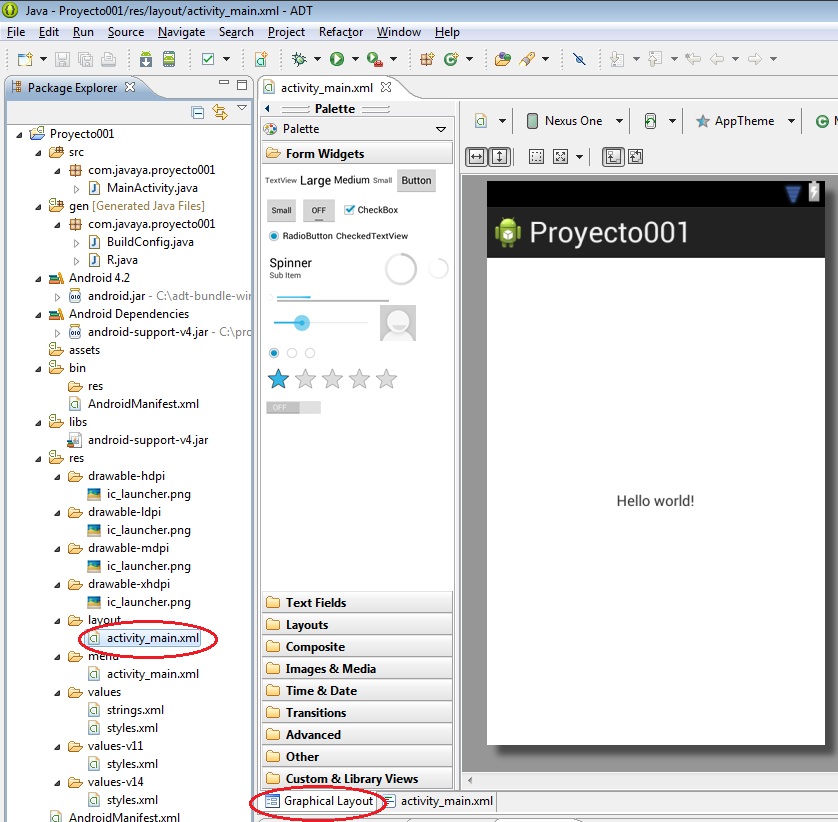
Al seleccionar este archivo el ADT nos permite visualizar el contenido en "vista de diseño (Graphical Layout)":

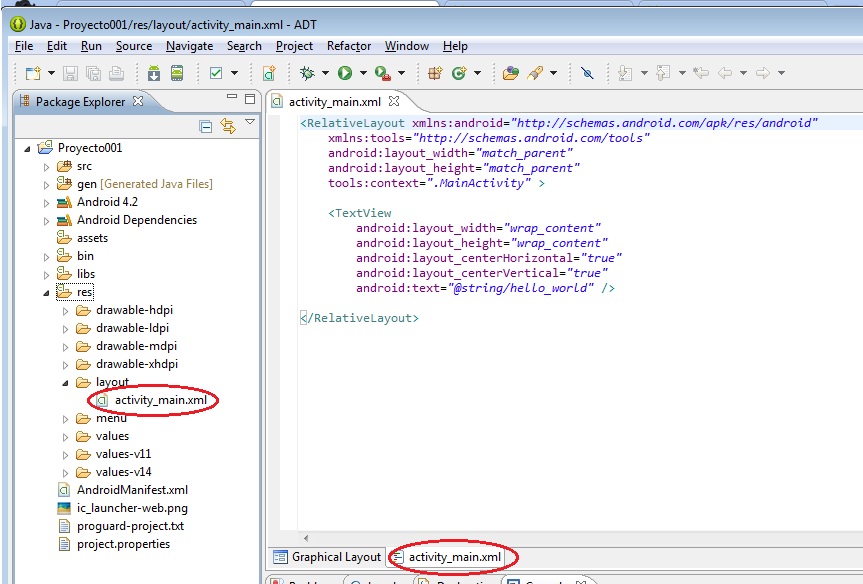
Si seleccionamos la otra pestaña podemos visualizar el
archivo activity_main.xml en formato de texto:

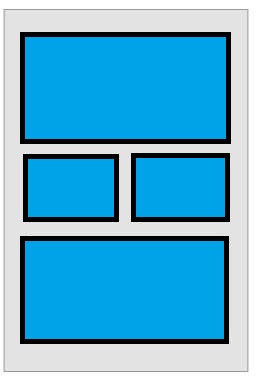
El ADT ya insertó un control de tipo RelativeLayout que permite ingresar controles visuales alineados a los bordes y a otros controles que haya en la ventana (más adelante analizaremos este layout)
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.
Luego contenido en el control RelativeLayout hay otro control de tipo TextView que es básicamente una etiqueta o label que mostrará en pantalla el valor almacenado en la propiedad text.
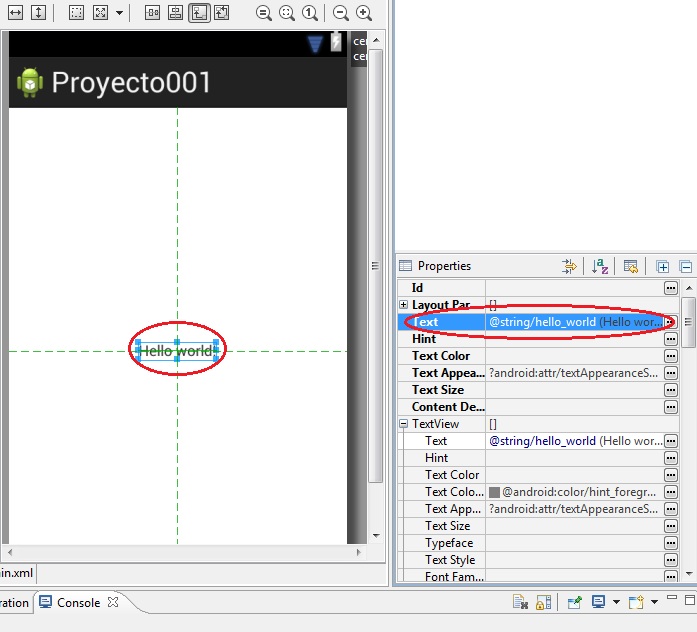
Podemos modificar directamente el archivo xml o en "vista de diseño" modificar los valores de las propiedades. Elegimos nuevamente la pestaña "Graphical Layout" y seleccionamos el TextView con el mouse y vemos que en la parte derecha de la pantalla aparece una ventana llamada "properties":

Y estando seleccionado el TextView buscamos la propiedad
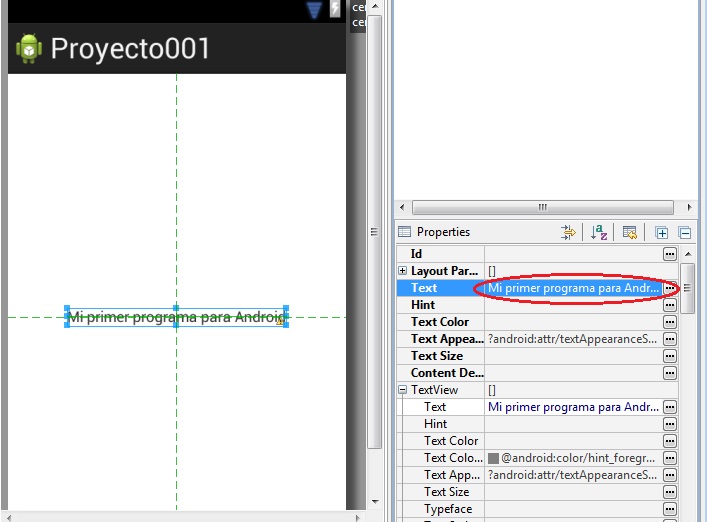
Text y cargamos: "Mi primer programa para Android" y presionamos
enter, podemos ver que se actualiza la vista:

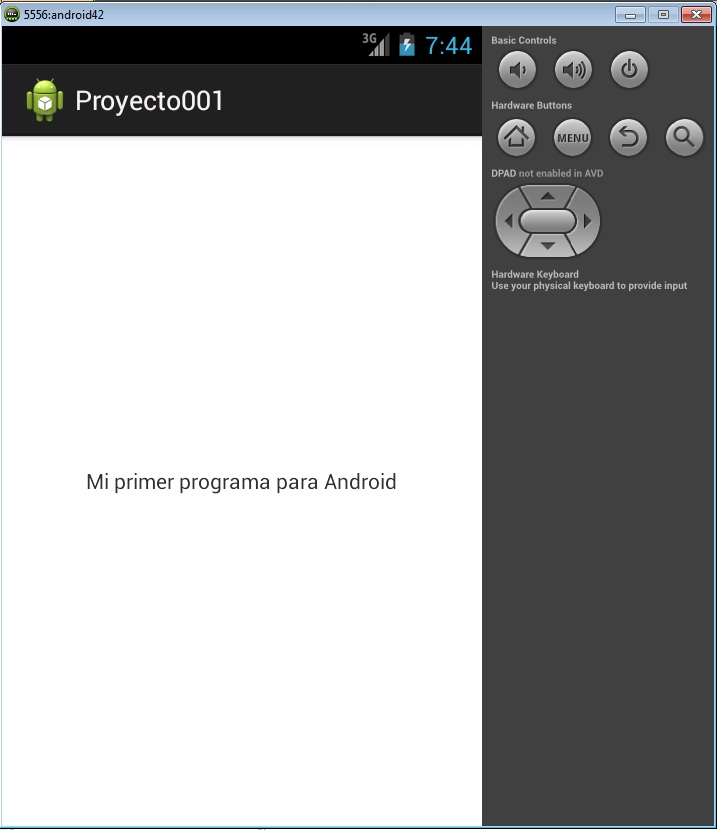
Con esto ya podemos probar nuestra primer aplicación para un dispositivo Android. SELECCIONAMOS con el mouse en la ventana de la izquierda (Package Explorer) el proyecto001 y presionamos el ícono de Run (triángulo verde) o desde el menú. Seleccionamos que se ejecute como aplicación "Android Application". Ahora se abrirá el AVD(Android Virtual Device) esto tarda bastante tiempo, es muy importante recordar que luego de ver ejecutándose el programa NO debemos cerrar el AVD para que la próxima ejecución se inicie más rápido (podemos minimizar el AVD)
Ahora podemos ver nuestra primer aplicación corriendo en el emulador de Android:

Como hemos visto el ADT nos genera en forma automática todas
las carpetas y archivos básicos que necesitamos en un principio. En el
siguiente concepto podremos empezar a programar verdaderamente. El único
objetivo de este ejercicio es recordar los pasos para crear un proyecto.
Estructuras
de carpetas de un proyecto Android.
SRC FOLDER
Bajo la organización de paquetes, esta carpeta tiene todo el código de
fuente. Estarán ubicadas todas las clases Java de la aplicación.
GEN FOLDER
Aquí es donde se genera el código para todos los recursos definidos en
la carpeta res. Así es como se puede acceder a los disenos y controles
definidos dentro de su código.
ANDROID PRIVATE LIBRARIES.
almacena las librerías externas
que utilices para todo lo que vas a trabajar de Android (Librerias Android).
ASSETS FOLDER
En esta carpeta irían todos los recursos extra que puedes usar y que no
sean de Android, por ejemplo fuentes y archivos multimedia.
BIN FOLDER
Es una área de ensayo para preparar sus archivos para ser empaquetados
en su APK.
LIBS FOLDER
Puede contener las librerías de Java externas(ficheros.jar) que utilice
nuestra aplicación. Normalmente no incluiremos directamente aquí ninguna
librería, si no que haremos referencia a ellas en el fichero build.gradle.
RES FOLDER
Contiene todos los ficheros de recursos necesarios para el poyecto
imágenes , layouts, cadenas de texto, etc. Los diferentes tipos de recursos se
pueden distribuir entre las siguientes subcarpetas:
/res/drawable/
Contiene las imagenes y otros elementos gráficos usados por la
aplicación. Para poder definir diferentes recursos dependiendo de la resolución
y densidad de la pantalla del dispositivo se suele dividir en varias
subcarpetas:
/drawable(recursos independientes de la densidad)
/drawable-ldpi(densidad baja)
/drawable-mdpi(densidad media)
/drawable-hdpi(densidad alta)
/drawable/xhdpi(densidad muy alta)
/drawable-xxhdpi(densidad muy muy alta)
/res/LAYOUT/
Contiene los ficheros de definición XML de las diferentes pantallas de
la interfaz gráfica. Para definir distintos layouts dependiendo de la
orientación del dispositivo se puede dividir también en subcarpetas:
/layout (vertical)
/layout-land(horizontal)
/res/MENU/
Contiene la definición XML de los menús de la aplicación.
/res/VALUES/
Contiene otros ficheros de XML de recursos de la aplicación, como por
ejemplo de cadenas de texto(strings.xml),arrays(styles.xml),
colores(colors.xml), arrays de valores(arrays.xml), tamanos (dimens.xml), etc.
ANDROIDMANIFEST.XML
Este famosisimo archivo lo podríamos comparar con un Web.config o
App.config de otros lenguajes, aquí se almacenan todas las configuraciones
relacionadas a la aplicación. También se deben definir cada una de las
actividades, servicios y permisos que necesitamos para correr nuestra app,
entre otras cosas.
Archivos
xml en un proyecto Android.
XML
es uno de los formatos más utilizados para intercambiar información entre
aplicaciones de diferentes plataformas. Son ficheros de texto donde los campos
o elementos de información que contienen se delimitan mediante pares de etiquetas.
Para parsear esos documentos, es decir, para poder leerlos y tratarlos,
empleamos principalmente dos modelos: SAX y DOM.
EJEMPLO:
Vamos
a ver más en detalle la estructura de un documento XML bien formado. Para ello,
emplearemos un ejemplo básico que mostramos a continuación, donde describimos
las partes que lo forman. Es conveniente resaltar que todo componente de un
documento es un objeto, y que a cada objeto del árbol se le denomina nodo:
Archivos
tipo clase .java.
Un
proyecto Java podemos considerarlo como una serie de carpetas ordenadas y
organizadas de acuerdo con una lógica para mantener organizado el código. Un
proyecto suele constar de archivos .java, archivos .class y documentación.
Los
archivos .java contienen el código fuente (entendible por humanos) que en un
momento dado podemos modificar con un editor de textos y suelen encontrarse en
carpetas de nombre src (source).
EJEMPLO:
Vamos
a crear nuestro primer proyecto. Para ello conviene crear primero una carpeta
donde ir almacenando los proyectos que vayamos creando. Hazlo en la ruta que te
parezca más adecuada. Nosotros usaremos C:/ProyectosCursoJava. Pulsamos en el
menú Project -> New Project y buscamos la carpeta donde vamos a guardar el
proyecto.
Donde pone “Nombre de archivo” escribiremos ProyectoP1 o cualquier otro nombre
que nos parezca adecuado.
A
continuación, en el lateral izquierdo pulsamos sobre New Class y donde nos
solicita nombre para la clase (Class Name) escribimos “Ejemplo” y pulsamos
aceptar. Nos aparecerá un icono con el nombre “Ejemplo” y rayas transversales.
Ese icono representa una clase. Discutiremos qué es una clase en Java un poco
más adelante, por ahora simplemente pensaremos que una clase es código Java.
Ahora vamos a ejecutar una pequeña prueba. Pulsa sobre el botón “Compile” y el
rayado que aparecía deberá haber desaparecido.
¿Qué
hemos hecho en este proceso? Al crear la clase, hemos creado un archivo
denominado Ejemplo.java. Al pulsar sobre “Compile”, hemos transformado el
código que contenía ese archivo en bytecode y hemos creado el archivo
Ejemplo.class. ¿Pero qué código hemos compilado si no hemos escrito nada?
Efectivamente, no podríamos compilar algo vacío. La explicación radica en que
cuando se crea una clase vacía BlueJ la crea con un código por defecto, digamos
que un ejemplo muy básico de código que ya es compilable. Vamos a comprobar lo
que hemos dicho sobre los archivos: para ello vamos al explorador de archivos y
nos dirigimos a la ruta donde tenemos guardado el proyecto.